テーブル(データグリッド)を作成します。私は、ListViewコントロールまたはGridViewコントロールを使用してそのようなことをどのように行うことができます  Windowsで、私はこのようなテーブルを作成しようとしている8メトロのアプリ(C#/ XAML)
Windowsで、私はこのようなテーブルを作成しようとしている8メトロのアプリ(C#/ XAML)
を?
テーブル(データグリッド)を作成します。私は、ListViewコントロールまたはGridViewコントロールを使用してそのようなことをどのように行うことができます  Windowsで、私はこのようなテーブルを作成しようとしている8メトロのアプリ(C#/ XAML)
Windowsで、私はこのようなテーブルを作成しようとしている8メトロのアプリ(C#/ XAML)
を?
私はDataGridコントロールを実装(とは私の自由図書館で、詳細を表示し、イベントをナビゲート)並べ替え:
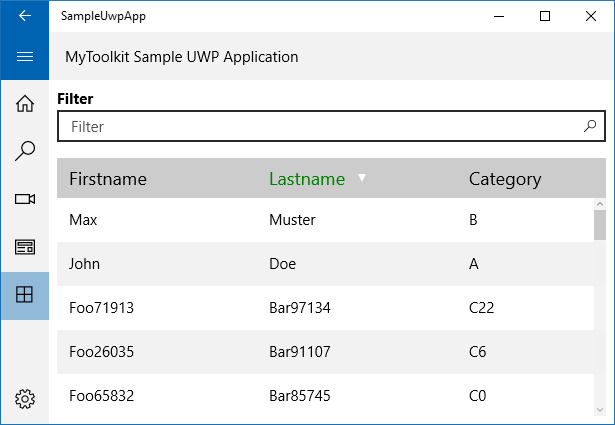
https://github.com/MyToolkit/MyToolkit/wiki/DataGrid
WinRTの(Windowsの8.1):

ユニバーサルのWindowsアプリケーション(Windowsの10):

誇大に聞こえるわけではありませんが、具体的な実装から一歩踏み出し、Windows 8のUIをよりよく理解することをお勧めしますデザイン原則(以前はメトロとして知られていました)。
"8 Traits of Great Metro Style Apps"(< 9分のビデオ)に慣れて、今すぐストアでアプリを再生し、さらにBuild presentation by Jensen Harrisを見るために時間を投資してください。これまで使用してきたパラダイムを持ち上げてシフトさせたくはなく、タッチの第一の性質のようなプラットフォームのユニークな機能を利用して、ナビゲーションを再考し、新しいタイプのアプリケーションを構築します。
実際には、XAML ListView and GridView customizing interactivity sampleは、上に掲載したものからWindow 8デザインにどのように進化するかを実験するのに適しています。
最後に、あなたが上記のものに近いものを探している場合 - 設計原理に十分に準拠していないと認定を通過できないことを覚えておいてください - in this threadのヘルプがあります。
私はまた、テーブル(DataGrid)を持っているようにしようとしていますが、できませんでした。ヒットとトライアルのように、私はListViewを使ってそれを達成しました。私はアイテムをハードコードしましたが、動的にそれを行うことを理解しなければなりません。ここにXAMLコードを追加しようとしましたが、許可されていませんでした。だから私のポストにはlinkです。ここ
は、上記のリンクからXAMLコードである:
<ListView Grid.Row="0" HorizontalAlignment="Center" Width="300" Margin="0,20,0,0 ">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Apple</TextBlock>
<TextBlock>100</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Banana</TextBlock>
<TextBlock>2000</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Oranges</TextBlock>
<TextBlock>1500</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
ブログエントリの404エラー。 –
こんにちはピーター、私はリンクを更新しました。ありがとう。 –
これは古い回答です.XAMLをどのように含めることができませんでしたか? 4つのスペースに貼り付けること、選択すること、タブすることが可能で、コードフォーマットを入力できるようにする必要があります。それは正しく表示されないかもしれませんが、 "許可"されているはずです。 – ruffin
Telerikウィンドウ8ストアアプリのデータグリッドを提供します。本当に素晴らしい作品。それはまた、認証に合格した場合、私は言うことができない - 私は今、私のアプリをアップロードするつもりですので、我々は、参照してくださいよ...
をここにリンクです: http://www.telerik.com/products/windows-8/controls/grid.aspx
の情報を追加しました。情報:グリッドアプリは店舗認証を通過しました。私のアプリをチェックアウト:iLOGrabber) – Alexander
おかげでジム。それは私の最初のメトロアプリではなく、認証プロセスとそれがいかに厳しいかを知っています。しかし、それについて考えてみてください...テーブルを見せる最良の方法は何ですか?もちろん上のスクリーンショットは単なる例であり、それはこのようなものではありません... – Ateik
最後のリンクがうまくいけばいいでしょうが、それはあなたが望むようにスタイルを設定するための少しの作業になるようです。メーターアプリのドロップダウンやチェックボックスとのやりとりは、わかりましたように「オフ」に見えるでしょう。代わりに、Telerikのような第三者が時間を節約するために利用できるかもしれないものを見ることです。 –
ありがとうございますが、テーブルが認証プロセスにどのように失敗するか説明できますか?代わりに何がありますか? – Ateik