divの位置の相対的な配置に問題があります。CSS:Divの位置:相対的な配置の問題
最初のdivを削除しても、2番目のdivが正しい位置に固定されるようにします。 問題は、最初のdivが削除されたときに2番目のdivがその位置を調整することです。
私の質問は、最初のdivを削除しても、どのように2番目のdivの位置を保持できますか?感謝:)
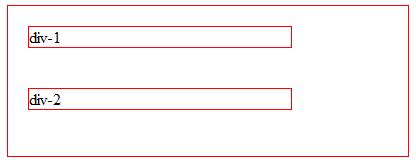
このコード:
<div style="border: 1px solid red;width:400px;height:150px;margin:0px auto;" >
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 20px; left: 20px;">div-1</div>
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 60px; left: 20px;">div-2</div>
</div>
ウィル出力:最初のdivが削除された場合

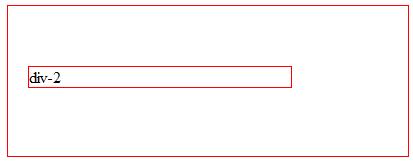
はその後、第2のdivは、その位置を調整します。 このコード:
<div style="border: 1px solid red;width:400px;height:150px;margin:0px auto;" >
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 60px; left: 20px;">div-2</div>
</div>
ウィル出力: 
@Chad:主にテスト目的でインラインスタイルを使用しました。ありがとうございました:) – marknt15