stilearn cssを使用しているプロジェクトを継承しました。
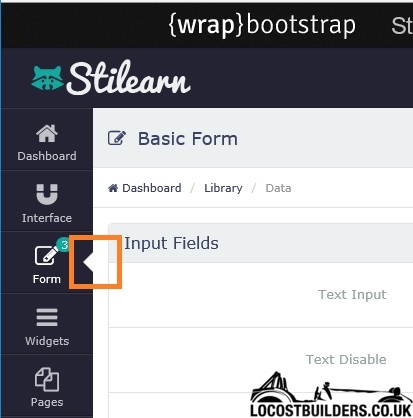
これは、メニューのスタイリングを提供し、機能の1つは、付属のスクリーンショットに示すように、選択されたメニューボタンに小さな白い三角形をマークしています。この動作のstilearn cssを使用して選択したメニュー項目をマークする方法
例はここにある: http://wrapbootstrap.com/preview/WB0TFD2S0
基本的にこれがどのように行われていますか?私はI.Eを使用しています。ドームエクスプローラーとそれを把握することはできません。 (それは、他のいくつかのCSSを使用して行われることが判明するかもしれません - それの全体の束があります)。 CSSスタイル "アクティブ"が<li>アイテムに適用されていることがわかります。