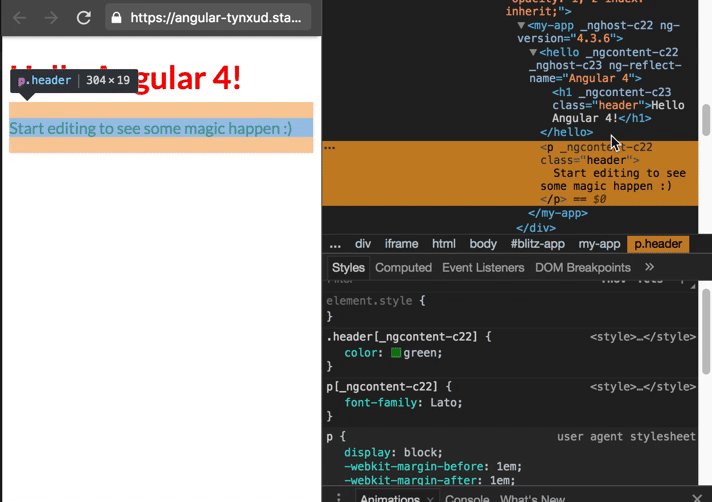
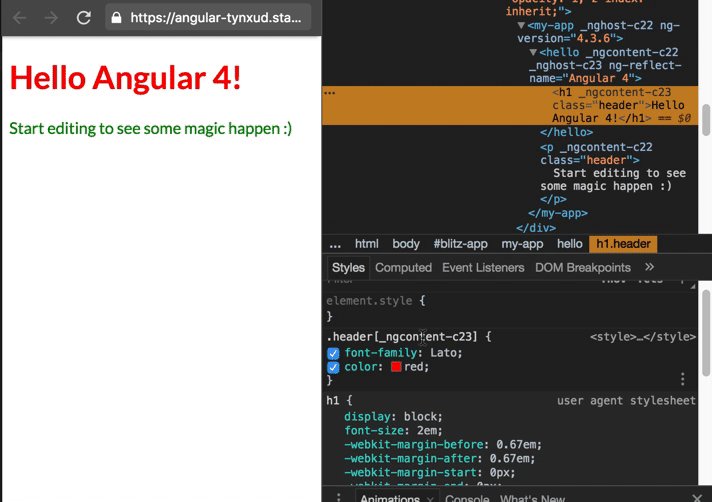
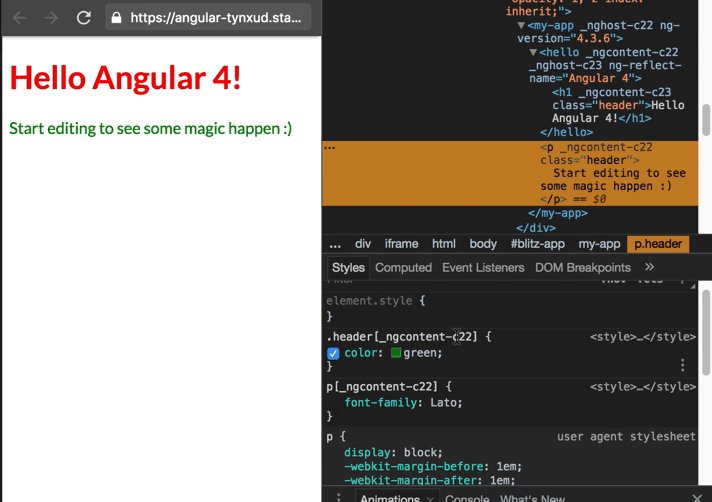
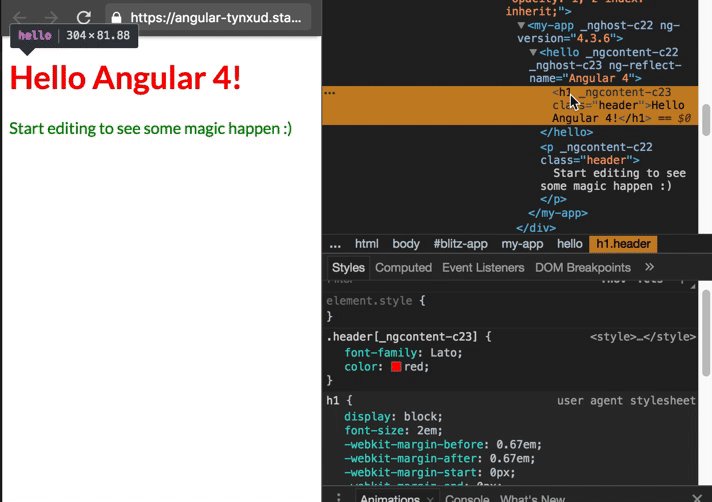
私はGoogleニュースで、GoogleがCSSクラス名をハッシュしているのを見ました。Webpack 2を使用してAngular 2(4)でCSSクラス名をハッシュする方法は?
Google News Hashed Class Names
だから私は、Googleがこれをしなかった方法を検索し、WebPACKを介して、クラス名をハッシュする方法のチュートリアルを見つけましたが、中に反応します。ここで
でそれを行う方法のチュートリアルが反応さ:https://javascriptplayground.com/blog/2016/07/css-modules-webpack-react/
、これはあまりにもWebPACKの、との角度で可能であるならば、私は疑問に思います。

チュートリアルをご参照ください。これを行うことで何を達成することを望みますか? –
@torazaburo私はチュートリアルを追加しました。私はこれをクライアントのより多くのセキュリティのために使用することを望んでいません。 – Prolativ
@Prolativ CSSクラスのハッシュ処理はどのように**セキュリティに「** ANY **」の影響を与えますか? – Abdel