境界線付きのdiv(または別の要素)を作成する方法は、そのdiv内のオブジェクトの外側の境界線に合わせる方法ですか?例えば境界線のある要素を内側のオブジェクトの外側の境界線に合わせる
:あなただけのCSSで、任意のJavaScriptのプラグインなしでそれをしたい場合は、例えば次のように、多くの仕事でそれを
境界線付きのdiv(または別の要素)を作成する方法は、そのdiv内のオブジェクトの外側の境界線に合わせる方法ですか?例えば境界線のある要素を内側のオブジェクトの外側の境界線に合わせる
:あなただけのCSSで、任意のJavaScriptのプラグインなしでそれをしたい場合は、例えば次のように、多くの仕事でそれを
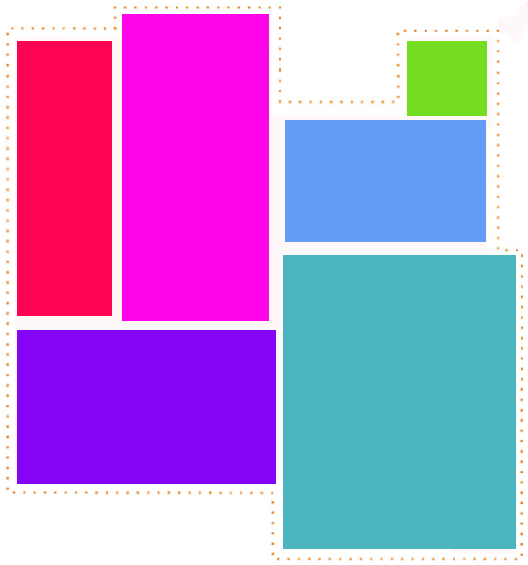
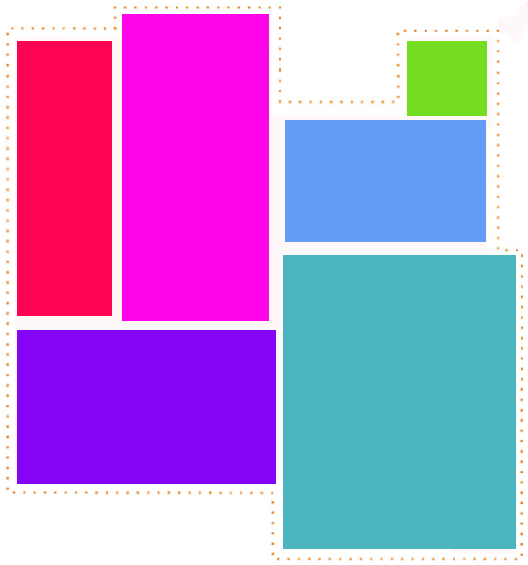
行うことができます: Demo
HTML
<div id="main">
<div class="red"><div class="content">Red</div></div>
<div class="green"><div class="content">Green</div></div>
<div class="blue"><div class="content">Blue</div></div>
<div class="black"><div class="content">Black</div></div>
</div>
CSS
#main {position:relative;}
.black, .red, .blue, .green {
position:absolute;
border:3px dotted #000;
background:#FFF;
z-index:10;
}
.content {position:relative;margin:10px;}
.black {top:300px;left:103px;z-index:9;}
.black .content {height:180px;width:280px;background:#000;}
.blue{ top:50px;left:200px;border-bottom:none;}
.blue .content {height:30px;width:30px;background:#009;}
.red{top:0px;left:0px;}
.red .content {height:280px;width:80px;background:#F00;}
.green{top:100px;left:103px;border-left:none;border-bottom:none;}
.green .content{height:180px;width:180px;background:#070;}
ここでは、各要素の位置とサイズを設定する必要があります。次に、重ね合わされた各境界線の表示ごとに調整する必要があります。
少し醜いですが、それは働いています...
直接的な方法はないと思います。 – Termis
これらの要素は常に同じ位置にありますか?動的に変更しますか(ある条件に応じていくつかのブロックの追加/削除など) –
位置が変わり、いくつかの要素が追加/削除される可能性があります。私はdiv内の要素を揃えたいので、いくつかの要素をオーバーフローさせることもできます。しかし、国境はもっと重要です。 – sadfuzzy