0
私はcsvファイルからテーブルを作成し、フラスコでローカルの.htmlテーブルをロードしました。私はちょうどいくつかのCSSといくつかのnavbarsを追加するためにブートストラップを使用し始めましたが、私はブートストラップのCSSシートを追加すると、私のテーブルの書式設定はちょっと変です。FlaskでBootstrapを実装するときのHTMLテーブルのフォーマット
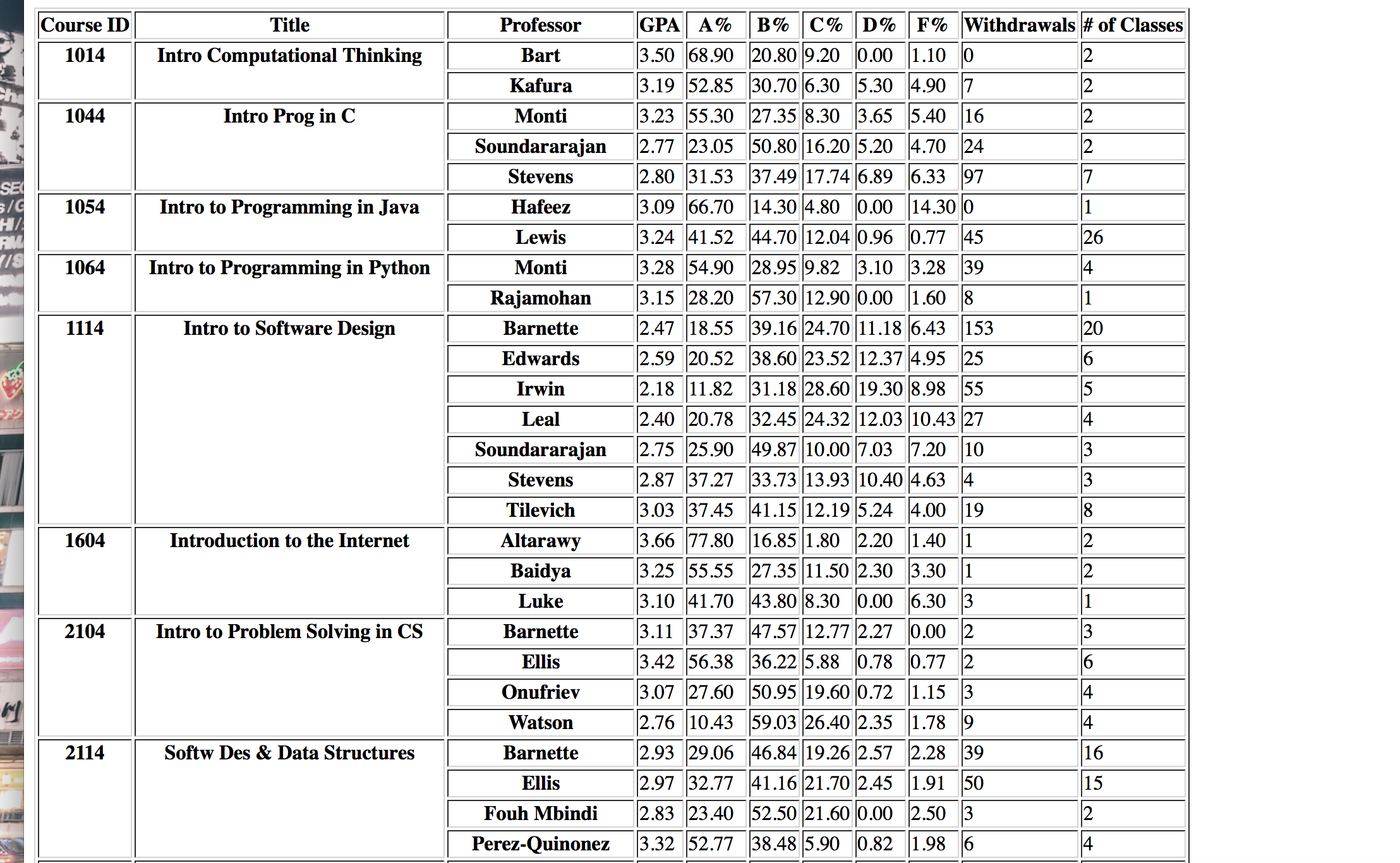
前:
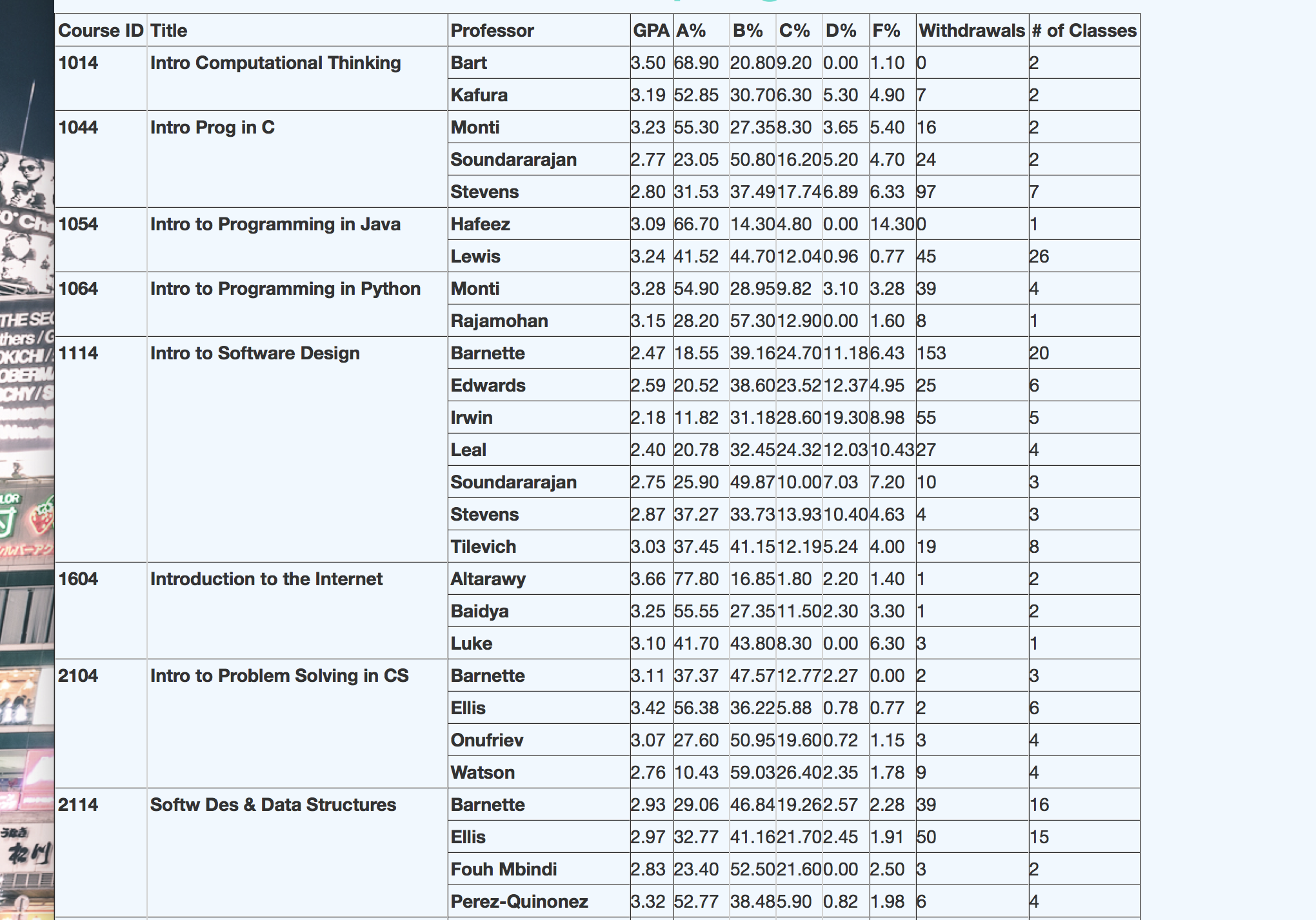
後:
私の問題表は左にいくつかの間隔を失うということです。それは非常にタイトになり、あなたは左の境界を見ることができません。
誰もが、私はこの問題を解決する方法を知っていればあなたはこのようなあなたの<table>タグにインラインstyle="margin-left: 15px;"を追加することにより、ブートストラップスタイルをオーバーライドすることができ、私は
タグ –