 Googleマップ:プログラムでのxピクセルのスクロールマップ
Googleマップ:プログラムでのxピクセルのスクロールマップ
がプログラムxピクセルのGoogleの地図をスクロールする簡単な方法はありますか?
私はsetCenterを使用して考えることができますが、問題は、私はズームレベルに応じて、新しい場所(緯度/経度)を計算しなければならないということです...
あなたが何か他のものを考えることができますか?あなたがそれについてかなり確信しているなら、Google Map APIでは不可能であると私に伝えることは有効な答えです。
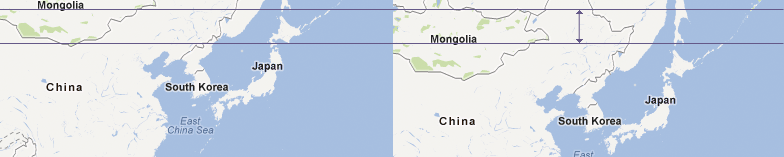
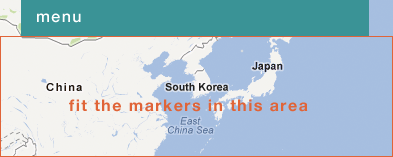
PS:あなたが宝石で、それは涼しいだろうことを行うための方法を考えることができますので、もし私が、Gmaps4railsを使用しています。 (マップのサブセットに境界を調整するように) 最終的に私の目標は、メニューがいくつかのマーカーを隠すのを防ぐことです。マップのビューポートを変更する必要があります。そうすれば、フルマップではなくオレンジ色の領域にマーカを合わせることができます。

ソリューション:
@Shaneベスト、素晴らしい、アイデアが完璧に動作しますが、私はあなたのソリューションは、右、のGoogle API v2のためだったと思いますか?ここで私はV3のためにそれをやった方法は次のとおりです。
var point = map.getCenter();
var overlay = new google.maps.OverlayView();
overlay.draw = function() {};
overlay.setMap(map);
var projection = overlay.getProjection();
var pixelpoint = projection.fromLatLngToDivPixel(point);
pixelpoint.x += my_value; # or .y
point = projection.fromDivPixelToLatLng(pixelpoint);
map.setCenter(point);
誰もがAPI v3のとのより良い解決策を知っている場合は、それについて教えて。
私はこれを試してみるつもりです、ありがとう。 – Robin
あなたの写真を見て、あなたの問題をよりよく理解しようとしています。あなたはフィットバウンドでより良いかもしれません。 http://stackoverflow.com/a/2496558/787921 –
さて、境界は私のマーカーで定義されています。与えられた一連のマーカーでは常に同じです。私ができないことは基本的に地図のビューポートを修正して、メニューの上部を除外して、地図のfitBoundsメソッドが自分の望むように仕事をすることができるようにすることです。 (私はすでにfitBoundsを使用していますが、いくつかのマーカーはメニューによって隠されている可能性があります)。 – Robin