1
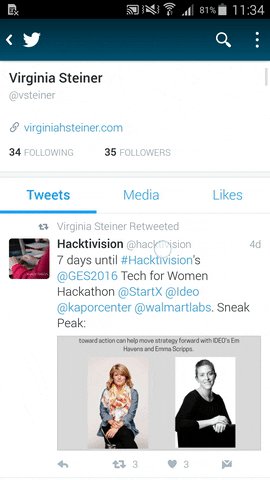
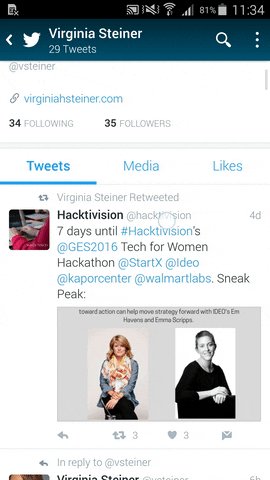
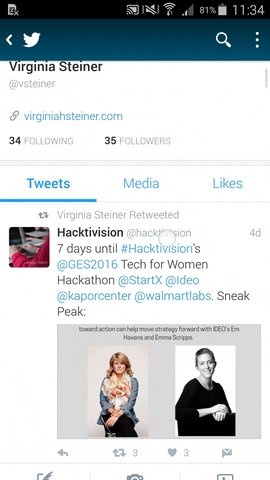
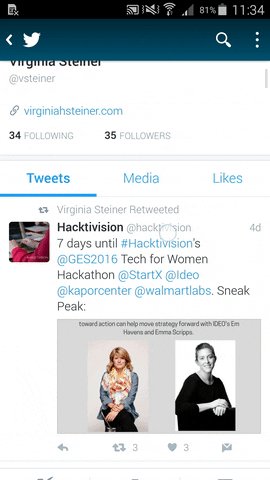
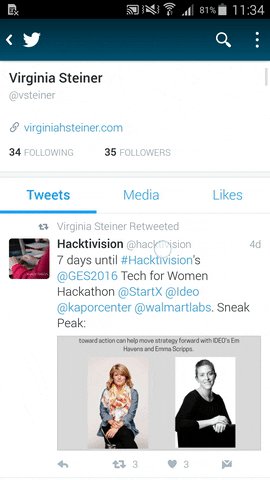
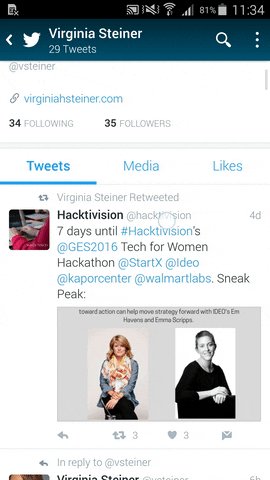
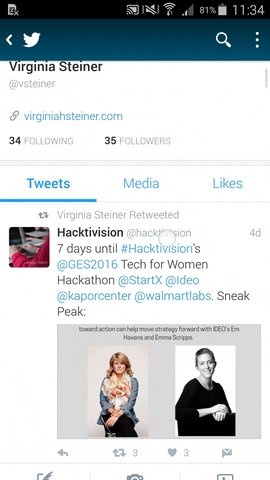
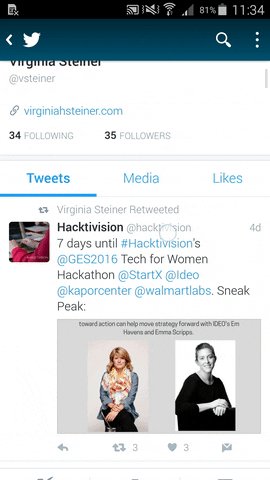
以下のTwitterアプリケーションで見られるように、ツールバーにテキストのトランジション/アニメーションを作成する方法を見てみましょう。 "をツールバーに追加します。Twitterアプリケーションのように、スクロールするときにツールバーにテキストをポップする方法
また、テキストをツールバーの背後でスクロールしてそこにとどめることもできます。

以下のTwitterアプリケーションで見られるように、ツールバーにテキストのトランジション/アニメーションを作成する方法を見てみましょう。 "をツールバーに追加します。Twitterアプリケーションのように、スクロールするときにツールバーにテキストをポップする方法
また、テキストをツールバーの背後でスクロールしてそこにとどめることもできます。

あなたはCollapsingToolbarLayoutが縮小または拡大されたときを決定するためにAppBarLayoutにOnOffsetChangedListener追加し、それがタイトルだ設定することができます。
final CollapsingToolbarLayout collapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar);
collapsingToolbarLayout.setTitle(" ");
AppBarLayout appBarLayout = (AppBarLayout) findViewById(R.id.app_bar_layout);
appBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
boolean isShow = false;
int scrollRange = -1;
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
if (scrollRange == -1) {
scrollRange = appBarLayout.getTotalScrollRange();
}
if (scrollRange + verticalOffset == 0) {
collapsingToolbarLayout.setTitle("Title");
isShow = true;
} else if(isShow) {
collapsingToolbarLayout.setTitle(" ");//carefull there should a space between double quote otherwise it wont work
isShow = false;
}
}
});