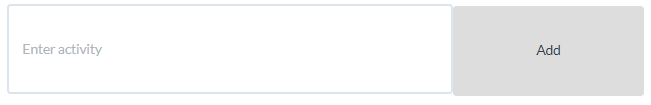
時間をかけて正しい結果を得ようとしたら、ついにdivを2行整列させる方法を見つけましたが、今はボタンと入力ボックスを整列しようとしています彼らはちょうど少しオフです。注:私はこれとブートストラップを使用しています!divと入力を垂直方向に整列する
ここに私のコードです:
HTML:
<input id="col1" type="text" class="form-control" placeholder="Enter activity" /><button id="col2" class="btn btn-outline-success my-2 my-sm-0" type = "button">Add</button>
はCSS:
body {
margin: 10px;
}
#col1 {
display: inline-block;
width: 70%;
height: 100px;
}
#col2 {
display: inline-block;
width: 30%;
height: 100px;
}
button, input {
height: 100%;
width: 100%;
line-height: 0;
border: 0;
}
http://jsfiddle.net/x1hphsvb/335/
何か助けていただければ幸いです!

IDは一意である必要があります。デモでさえ。 CSSにはほとんど現れません。 – isherwood