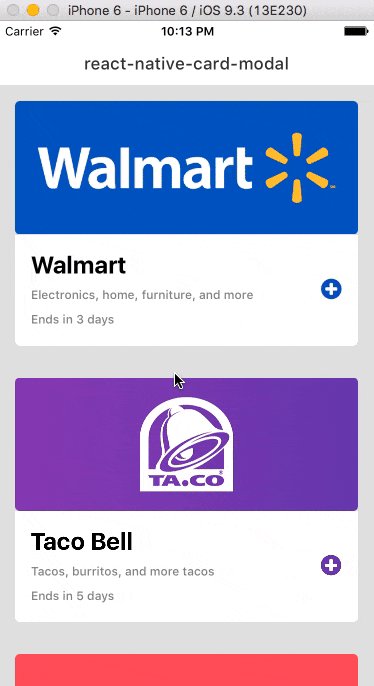
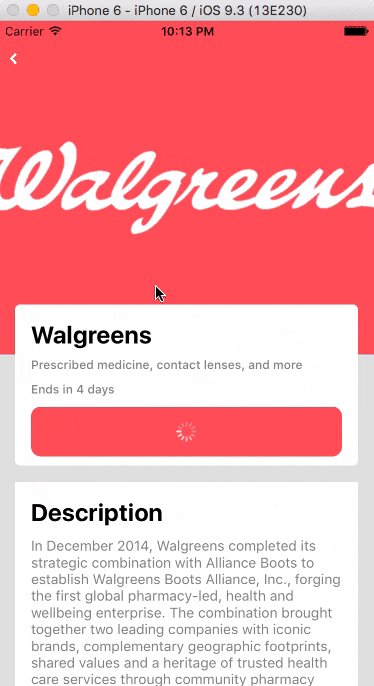
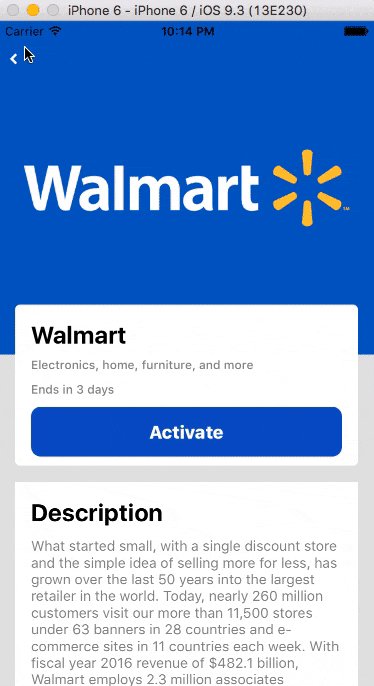
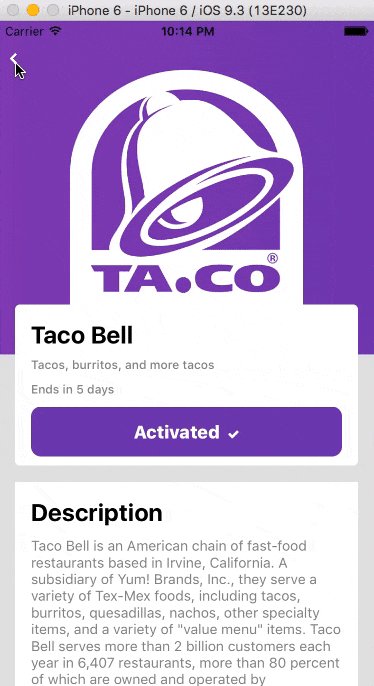
私が達成したいのは、react-native-card-modal と似た効果ですが、私はまたルートを変更したいと思います。反応ネイティブカードモーダルは、grow()関数とshrink()関数を持つ同じコンポーネントを使用します。この問題を回避するための問題とその理由は、カード内に2つのレベルがあり、深いリンクがあり、そのためにはreact navigationのような良いナビゲーションを使用する必要があるということです。反応ナビゲーション(反応ネイティブ)を使用してカードのアニメーション/トランジションを拡張する方法を教えてください。
私はまた戻ってくる必要があります。洗練されたソリューションを探していますが、関連するトランジションにチュートリアルを自由に共有できます。ありがとう!

ちょっとヴァシル、これを実装できましたか?私はFlatListと似たようなことをするつもりです。ありがとうございます;) – davidg