私はカテゴリ軸の順序を正しく取得しようとしているplotly.js棒グラフを持っています。各カテゴリには1本のバーがありますが、時には緑色で、時には黄色です。棒グラフは最高から最低の順に並べる必要がありますが、異なる塗りつぶしに基づいてプロットすると思われます。plotly.jsのカテゴリ軸の順序
データ:
var data = [
{
"marker": {
"color": "#006666"
},
"x": ["A:0122", "A:0121", "A:0434", "A:0838", "A:0083", "A:0081", "A:0687"],
"y": [1246.0, 1096.0, 1000.0, 200.0, 0.0, 0.0, 0.0],
"name": "Green",
"type": "bar"
},
{
"marker": {
"color": "#C87B31"
},
"x": ["A:0169", "A:0175"],
"y": [270.0, 0.0],
"name": "Yellow",
"type": "bar"
}
];
レイアウト:
var layout = {
"margin": {
"t": 0
},
"barmode": "stack",
"tickangle": -90,
"showlegend": true,
"xaxis": {
"title": "Idea",
"tickmode": "array",
"tickvals": ["A:0122", "A:0121", "A:0434", "A:0169", "A:0838", "A:0083", "A:0175", "A:0081", "A:0687"]
},
"yaxis": {
"title": "Result"
}
};
その他configuation:
{"showLink":false, "displaylogo":false}
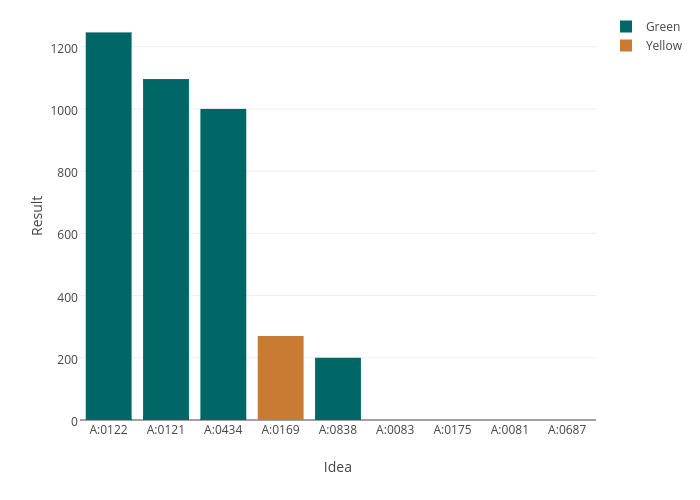
しかし、ここでの結果である:
「A:0169」は4番目のバーでなければならないことに注意してください。
バーを指定した順番にするにはどうすればいいですか?tickvals?または、注文を別の方法で指定することはできますか?