私はASP.net MVC Web開発を初めて利用しています。私はデフォルトのMVCアプリケーションを作成しました!ホームページの上部には、[ホーム]、[お問い合わせ]、および[連絡先]ボタンがあります。場所ホーム、連絡先、連絡先ボタンのアンカータグ
しかし、私がindex.cshtmlをチェックしたとき、ホーム、About、連絡先ボタンのコードが見つかりません!
ソリューション内の他のファイルを検索しましたが、検索が非常に難しかったです!どのファイルでこれらのボタンのコードを見つけることができますか?



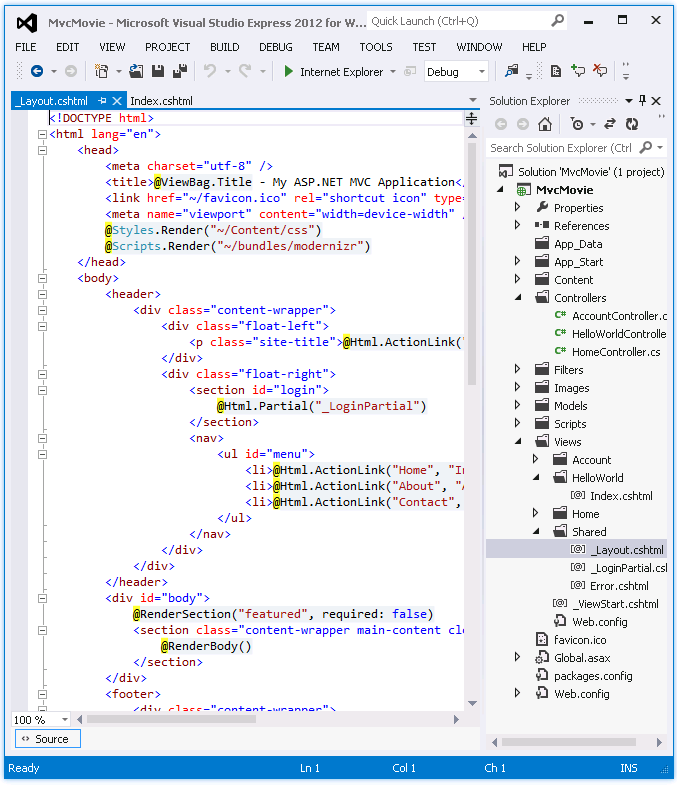
をフォルダには、私はあなたがcode..butを見つけやすくするために絵の説明を与えているいくつかのコード – Saif
を提供もう一度私が示唆するように...あなたが学び始めているならば、常に "空の"アプリケーションから始めてください –