0
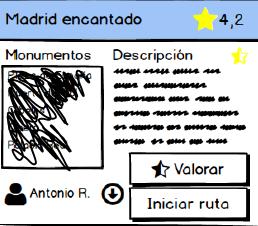
fontawesomeの余分なアイコンをjQuery Mobileの折りたたみ可能なヘッダーの右側に追加したいと思います。みかんのように:マドリードの左にjQuery Mobile - 折りたたみ可能なヘッダーの余分なアイコン

の評価と同様に、デフォルトのアイコン、および右に星のアイコンと番号になります。誰でもこれを行う方法を知っていますか?
<div class="ui-collapsible-set">
<div data-role="collapsible" data-collapsed-icon="carat-d" data-expanded-icon="carat-u">
<h3>Madrid encantado<i class="fa fa-star-half-o" aria-hidden="true"></i></h3>
</div>
</div>
これはヘッダーを構成するコードの一部です。 h3内のテキストはヘッダーのタイトルと内容を定義しますが、アイコンを内部に入れることはできません。
あなたがすでに持っているものを共有することはできます何をしたいのですか? – Jonathan
私は質問を編集してそれを追加しました –
マドリードの前にアイコンを追加したいのですが? – Jonathan