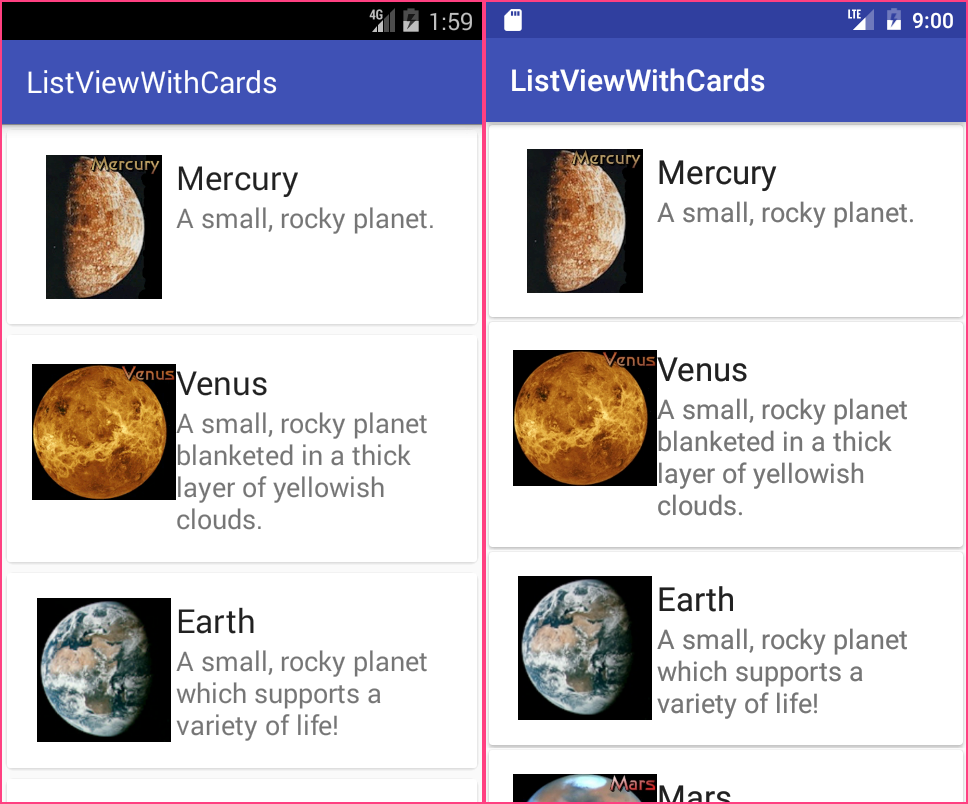
アンドロイドシンプルなカードのレイアウトを作成します私は、この画像のように、単純なカードのレイアウトを作成したい
これは私のレイアウト
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_margin="3dp"
android:id="@+id/offer_card">
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="right">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1.5">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="0.3">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/img_offer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
fresco:placeholderImage="@drawable/backgrondlayout2"
fresco:actualImageScaleType="centerCrop" />
<com.facebook.drawee.view.SimpleDraweeView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img_logo"
android:layout_margin="10dp"
fresco:placeholderImage="@drawable/ic_launcher"
fresco:actualImageScaleType="centerCrop" />
<TextView
android:text="Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/img_logo"
android:layout_alignEnd="@+id/img_logo"
android:id="@+id/txt_name"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textColor="@color/white" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:padding="4dp"
android:layout_weight="1">
<TextView
android:text="TitleOfOffer is here sgffs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_Title"
android:textAppearance="@style/TextAppearance.AppCompat.Title"
android:fontFamily="sans-serif-medium"
android:layout_weight="0.2"
android:textAlignment="textEnd" />
<TextView
android:text="this is a simple discription with losts of text sjdun a;daiwn adwi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_discription"
android:layout_weight="0.2"
android:textAlignment="textEnd" />
<ImageView
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@android:drawable/divider_horizontal_textfield"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:paddingBottom="1dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp" />
<TextView
android:text="Date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_Date"
android:textAlignment="textEnd"
android:drawableRight="@drawable/ic_directions_black_24dp" />
<TextView
android:text="Distance"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_distance"
android:textAlignment="textEnd"
android:drawableRight="@drawable/ic_settings_black_24dp"
android:hapticFeedbackEnabled="false"
android:layoutDirection="rtl" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
であり、これは結果である
よく見るように左イメージは、右側のテキストに大きく依存しています。このレイアウトを改造して安定させるにはどうすればいいですか?テキストを変更すると画像が移動するので、また私は1つの画像を追加しました(img_logo)。私のレイアウトを改革する良い解決策を見つけるのを助けてください? ありがとう



おかげで非常に多く、あなたはので、私は、私はCardViewの例は、役立ちますことを願って、他の方法は、このような本を作成することが可能である何 –
@MajidHojatiをレイアウト見つけることができ、それのような任意の単純カードを持っているし、そのXMLを共有しています。 – THZ