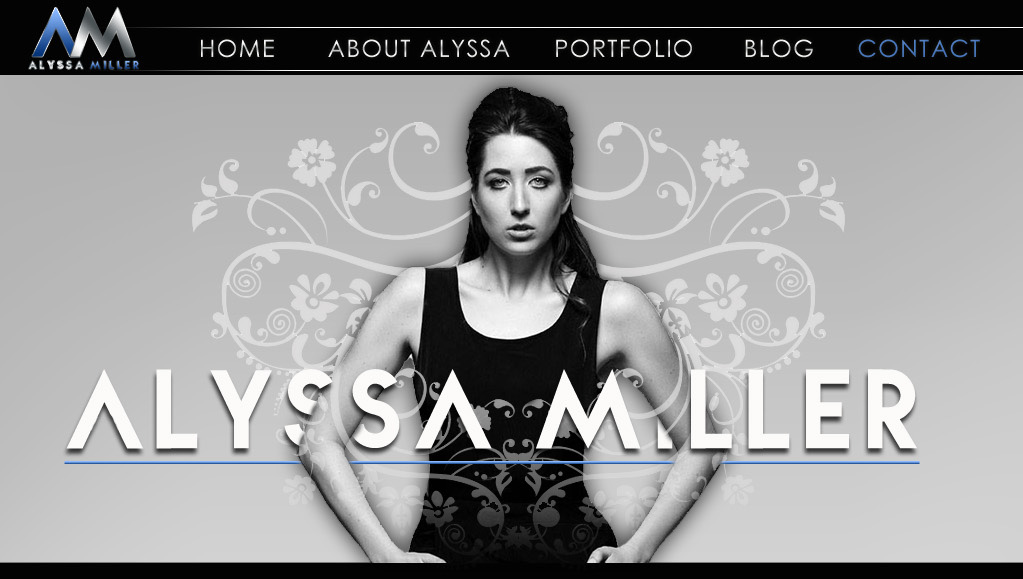
 が可能かどうかは疑問でした。私はJSとCSSを学び、googleとStackOverflowを検索しましたが、答えは出ません。 ALYSSAのSの1つは、モデルの手でカバーされています。説明したくない場合は、効果の名前を教えてください。CSS/JS画像テキストオーバーレイのような格子
が可能かどうかは疑問でした。私はJSとCSSを学び、googleとStackOverflowを検索しましたが、答えは出ません。 ALYSSAのSの1つは、モデルの手でカバーされています。説明したくない場合は、効果の名前を教えてください。CSS/JS画像テキストオーバーレイのような格子
-2
A
答えて
-4
PhotoShopや他の画像編集アプリで行っていると思います。 https://assets.awwwards.com/awards/external/2017/02/58ad59d717a01.jpg 単なる画像です。コーディングなし。
でも、z-インデックスを使用できます。 異なる要素にALYS、異なる要素にSA MI、異なる要素にLLERを配置します。
cssよりもこれらの要素のz-indexを適切に配置します。
z-indexプロパティは、要素のスタック順序を指定します。
IMP:スタックの順序が大きい要素は、常にスタックの順序の低い要素の前にあります。
注:zインデックスは、位置指定された要素(位置:絶対、位置:相対、または位置:固定)でのみ機能します。
+0
彼の質問はホバー効果であり、写真に関するものではありません – MKAD
1
このイメージはPhotoshopで作成されていますが、mask CSS属性を使用してテキストを上に置くと、これを再現できます。あなたは3つのレイヤーで終わるでしょう:バックグラウンドのメインイメージ、テキストレイヤー、そしてメインイメージを再度マスクします。マスク画像はグラフィックプログラム内に作成され、白である腕の部分を除いてほとんど黒色になります。
関連する問題
- 1. シンプルなJavascript/CSSテキストオーバーレイ画像
- 2. 画像上にテキストオーバーレイを作成する
- 3. テキストオーバーレイなしでキャンバスの画像がダウンロードされるのはなぜですか?
- 4. レスポンシブサイトもサポートする画像にテキストオーバーレイを作成したい
- 5. ブートストラップ:画像にテキストオーバーレイが貼り付けられています
- 6. アンドロイドアプリケーションでのスナップチャットフィルタ画像のような画像サイズの拡大
- 7. この画像のようなJava画像キャプチャソリューション?
- 8. アマゾンのような電子商取引のウェブサイトが画像を扱う方法
- 9. Google画像検索のような画像を表示
- 10. 私はこのような表示画像たい画像CSS
- 11. MNIST画像はどのような画像フォーマットですか?
- 12. 私の画像のようなフレックスグリッド
- 13. 画像ギャラリーのようなコンボボックスのドロップダウン
- 14. Photoviewのようなコレクションビューのサブ画像
- 15. VenomoのようなUITextFieldのカスタム画像
- 16. Androidギャラリーのような画像のスライダー
- 17. javascript - 画像のスクロールのようなグーグルマップ
- 18. gmailのようなドラッグ&ドロップの画像
- 19. apple.comのようなギャラリー画像(フレックススライダー)
- 20. 画像のようなブートストラップとCSSヘルプ
- 21. iPhoneの電子メールアプリのような画像にアニメーションを付ける
- 22. GridView -NullPointerExceptionエラー - "子画像ビュー"にアクセスしよう
- 23. Pythonでボードゲームのような格子を作成する
- 24. Googleマップのテキストオーバーレイ - アンドロイド
- 25. 電子メールの画像
- 26. 画像の拡張子(アンドロイド)
- 27. Carrierwave画像の拡張子
- 28. Jquery Onhoverテキストオーバーレイ
- 29. 画像検索にどのような画像が関係するのか?
- 30. Rails - 画像リサイズのための画像API? Google App Engineの画像Python APIのようなもの
これはPhotoshopで作成されたイメージに過ぎないと思います。 – Brad
'z-index'プロパティと' absolute'位置決めを使って、要素を重ね合わせることができます。しかし、それはちょうどPhotoshopで行われた可能性が高いと指摘されている – zik
@ブラッド私は知っているが、これはCSSとJSを使用して達成することができますか? – ZeuS