私はコードの塊のような宣言を参照してください。フォントフェイスを宣言するときに複数のフォントファイルタイプのソースを使用する利点はありますか?
@font-face{
font-family: 'SourceCodePro-Regular';
font-weight: 400;
font-style: normal;
font-stretch: normal;
src: local('SourceCodePro-Regular'),
url('assets/fonts/EOT/SourceCodePro-Regular.eot') format('embedded-opentype'),
url('assets/fonts/WOFF2/TTF/SourceCodePro-Regular.ttf.woff2') format('woff2'),
url('assets/fonts/WOFF/OTF/SourceCodePro-Regular.otf.woff') format('woff'),
url('assets/fonts/OTF/SourceCodePro-Regular.otf') format('opentype'),
url('assets/fonts/TTF/SourceCodePro-Regular.ttf') format('truetype');
}
このため、さまざまなソースの束を有することに利点がありますか?すなわち、 truetype、opentype、woff、woff2、embedded-opentypeのいずれかの利点がありますか、またはすべてのために動作するソースタイプがありますか?
私は、これはフォールバックのためであると仮定しますが、ドキュメントは本当にこのことについて話をしません:https://developer.mozilla.org/en-US/docs/Web/CSS/%40font-face


https://css-tricks.com/snippets/css/using-font-face/ – Morpheus
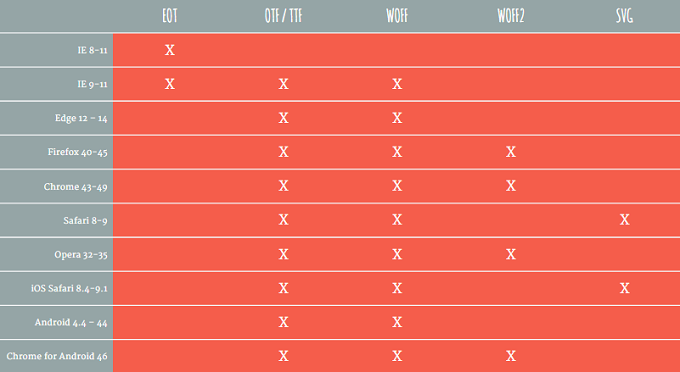
はい、それはフォールバックのためです。そのページの互換性チャートには、例えば、WOFFサポートがしばらく前から行われており、WOFF2サポートは比較的新しいものであるということが言及されています。他に何が言いたいのか分からない。 –
ああ、冷たい。ありがとう@Morpheusは役に立つリソースです。 – unflores